Windows8のC#で設定チャーム(Settings charm)の実装をし調べたのでメモです。Windows Phoneのように画面全体のPageで作ると思っていたのですが、チャーム(Charm)で表現する必要があるようですね。でも、標準で用意されているチャームのコントロールが見つからないのです。。。
では、どうしたらよいのかと思い探していると、自作のユーザコントロールで設定チャームを実装している例がありました。基本はこのような実装になるんですね。
http://msdn.microsoft.com/en-us/library/windows/apps/xaml/hh872190.aspx
更に調べてみるとチャームをCharmFlyoutライブラリのコントロールで実装している例もありました。今回はこのCharmFlyoutを使用して設定チャームをアプリに実装してみます。
http://code.msdn.microsoft.com/windowsapps/CharmFlyout-A-Metro-Flyout-25fe53b6
http://w8isms.blogspot.jp/2012/08/charmflyout-supporting-sub-flyouts.html
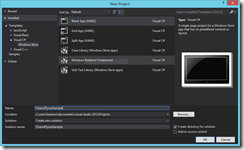
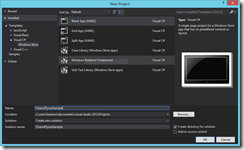
VisualStudioでProjectを作成
今回は簡単にサンプルとして作成しますので、Blank Appを選びます。

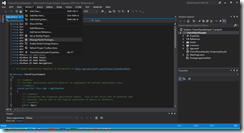
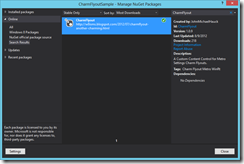
VisualStudioのNuGetでCharmFlyoutをインストール
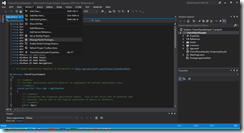
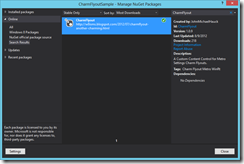
VisualStudioの「Project」メニューから「Manage NuGet Packages」を選択します。

左上から「Online」を選択し、右上の検索ボックスから「CharmFlyout」を入力して、CharmFlyoutライブラリを探します。ライブラリが見つかったら「Install」をクリックしてインストールします。

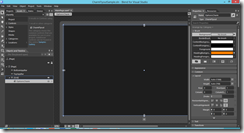
Blendでチャーム作成
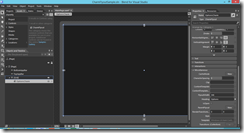
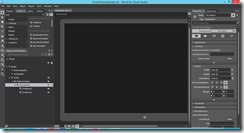
インストールが完了したら、MainPage.xamlをBlendで編集します。Blendが起動したら、左上の検索ボックスから「CharmFlyout」を見つけて「[Grid]」の中にCharmFlyoutを持っていきます。
CharmFlyoutコントロールの名前を「OptionsCharm」に変えて、右上の「HeadingBackgroundBrush」でチャームの色を決めます。「Width」「Height」はAuto、「HorizontalAlignment」「VerticalAlignment」は一番右を選択。

右下の「Heading」にはチャームのタイトル名「Options」を設定します。

CharmFlyoutにStackPanelを入れてTextBlockとかを入れてみます。

MainPage.xamlは以下のような感じになりました。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CharmFlyoutSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:CharmFlyoutLibrary="using:CharmFlyoutLibrary"
x:Class="CharmFlyoutSample.MainPage"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<CharmFlyoutLibrary:CharmFlyout x:Name="OptionsCharm" Heading="Options" HeadingBackgroundBrush="#FFFF8000">
<StackPanel>
<TextBlock TextWrapping="Wrap" Text="TextBlock"/>
<TextBlock TextWrapping="Wrap" Text="TextBlock"/>
</StackPanel>
</CharmFlyoutLibrary:CharmFlyout>
</Grid>
</Page>
VisualStudioでチャームの動作を書く
設定チャームへの登録や、チャームのフライアウトを行うMainPage.xaml.csは以下のようになります。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.UI.ApplicationSettings;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace CharmFlyoutSample
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
SettingsPane.GetForCurrentView().CommandsRequested += MainPage_CommandsRequested;
}
void MainPage_CommandsRequested(SettingsPane sender, SettingsPaneCommandsRequestedEventArgs args)
{
args.Request.ApplicationCommands.Add(new SettingsCommand("options", "Options", (p) => { OptionsCharm.IsOpen = true; }));
}
/// <summary>
/// Invoked when this page is about to be displayed in a Frame.
/// </summary>
/// <param name="e">Event data that describes how this page was reached. The Parameter
/// property is typically used to configure the page.</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
}
}
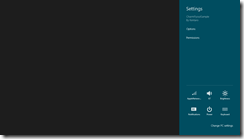
動作確認
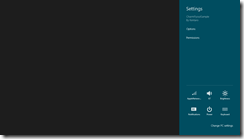
Optionsが登録さてていることを確認します。

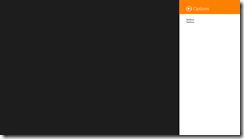
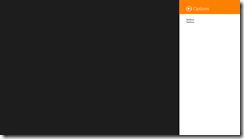
Optionsを選択すると今回作成したチャームが表示されます。

CharmFlyoutを使うと簡単にチャームを作ることができますね。