Windows 8のアプリでは、アイコンを含む丸い形のボタンが多くのアプリケーションで利用されていますが、このアイコンはどのように作成したらよいのか迷うと思います。Windows Phoneの場合は、自分で作成したPng形式の画像ファイルを利用したりするのですが、Windows 8では事情が違うようです。
で、とりあえずmsdnを探したのですが、JSのAppBarIconはあるのですが、XAMLの情報が見つからないので、調べてみました。ですので、間違っているところもあると思いますが、自分へのメモとして書き残そうと思います。
JSのAppBarIconを列挙しているページは以下参照。
http://msdn.microsoft.com/en-us/library/windows/apps/hh770557.aspx
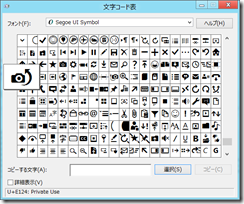
XAMLでAppBarIconの定義は、プロジェクトファイル内に存在する StandardStyles.xaml で行っているみたい。Windows 8では、アイコンがPngではなく、Segoe UI Symbolのフォントを利用しているようなので「文字コード表」アプリでアイコンを確認してみます。
カメラのアイコンとかを見つけることができますね。左下に文字コードが表示されているので、このコードを使って StandardStyles.xaml にアイコンを定義してみます。以下のようなXMLを追加します。
<Style x:Key="RotateCameraAppBarButtonStyle" TargetType="Button" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="RotateCameraAppBarButton" />
<Setter Property="AutomationProperties.Name" Value="Rotate Camera" />
<Setter Property="Content" Value="" />
</Style>
ボタンとして使う場合は、アプリケーションのXAMLに以下のように指定してみます。
<Button x:Name="rotatecameraButton" IsEnabled="{Binding Frame.CanGoBack, ElementName=pageRoot}" Style="{StaticResource RotateCameraAppBarButtonStyle}" BorderThickness="0,0,1,1" Margin="0" Click="rotatecameraButton_Click" HorizontalAlignment="Center" VerticalAlignment="Center" Grid.Column="1"/>
<Button x:Name="clockButton" IsEnabled="{Binding Frame.CanGoBack, ElementName=pageRoot}" Style="{StaticResource ClockAppBarButtonStyle}" BorderThickness="0,0,1,1" Margin="0" Click="clockButton_Click" HorizontalAlignment="Center" VerticalAlignment="Center" Grid.Column="2"/>
<Button x:Name="cameraButton" IsEnabled="{Binding Frame.CanGoBack, ElementName=pageRoot}" Style="{StaticResource CameraAppBarButtonStyle}" BorderThickness="0,2,2,0" Margin="0" Click="cameraButton_Click" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Column="3"/>
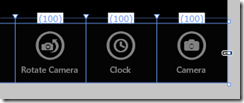
以下のように表示されました!
文字として登録されているアイコンは使えるけど、自作のアイコンを使う場合はどうしたらよいのかな?ご存知の方がいたら教えてください!
もしかして、Fontを作成しないといけない!?