今回はWindows Azure Active Directory にについての内容です。
Windows Azure ADの正式リリースにより、記事の内容が古くなっていますので、こちらの最新の記事と比較して確認してください。
http://kentablog.cluscore.com/2013/04/windows-azure-active-directory.html
1.Windows Azure Active Directoryってなに?
Windows Azure Active Directoryは、Webのインタフェースを持つIdentity Serviceです。Directory情報の操作や認証処理など、ユーザを管理するための機能を持ち、HTTPSのRESTなWebインターフェースを経由して利用します。Microsoft AccountやGoogle Accountのように、Webアプリケーション間で当たり前のように使われているSSO(シングルサインオン)の機能もあるため、Windows Azure Active Directoryを使用しているOffice 365やWindows Intuneなどのエンタープライズ系のアプリケーションとSSOが可能になります。また、Windows Store AppなどWebアプリケーション以外で利用する場合は、アプリケーションのプログラムでWindows Azure Active DirectoryのWebインタフェースにアクセスする実装を行います。
Windows Server のActive Directoryと名前が似ているので勘違いしやすいのですが、Windows Server のActive Directoryとは異なります。そのため、クラウド環境にWindows ServerのActive Directoryと同じ機能が必要な場合は、Windows Azure Active Directory ではなく、Windows Azureなどの仮想ネットワークと仮想マシンを使用してWindows ServerのActive Directoryを構築することになります。
また、Windows Azure Active Directoryは、複数の異なる機能を集めた総称的な名前としても利用されているので、主な2つの機能を下記に紹介します。(2012年12月21日時点の情報ですので今後変更される可能性があります)
- 1.Windows Azure Active Directory (aka Core Directory, Authentication)
- コアディレクトリおよび認証: 上記で紹介した、シングル サインオン(SSO)、ユーザーおよび グループの管理、オンプレミスのActive Directory と同期、フェデレーションなどの機能を持つIDプロバイダです。 Office365などのマイクロソフト社が提供するSaaSアプリケーションに利用されています。
- 価格: 以前は2013年12月1日まで無料としていたが、その後も無料となりました。
- 1.1.Windows Azure AD Rights Management
- ライツマネージメント: Directoryの機能の一部で、Microsoft Online Services にサブスクライブしている組織のコンテンツを暗号化して使用制限する機能のようです。
- 価格: 課金されるとのこと。価格は不明
- 備考: 知りませんでしたが、このURLに書いてあったので紹介しておきます。いつか調査しないといけませんね。
- 2.Windows Azure Active Directory Access Controle Namespace (aka ACS, Access Management)
今回は上記の中から、Windows Azure Active Directoryの中でも中心的なサービスになると考えられる「1.Windows Azure Active Directory コアディレクトリと認証」に関する機能を紹介します。(ACSはすでに多くの記事があると思いますので、そちらをご参照ください)
2.コアディレクトリと認証機能紹介
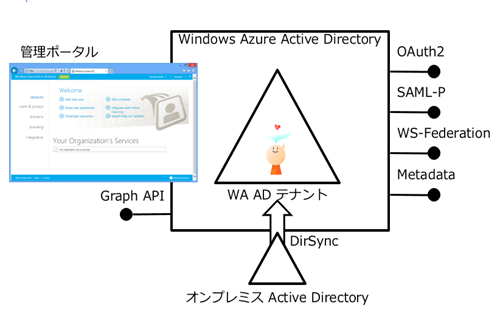
Windows Azure Active Directoryは、大きく分けて以下の4つから成り立ちます。
- 管理ポータル
- ユーザ情報を、管理することが可能なWebページ
- 認証関係
- OAuthやSAML、WS-Federationや、エントリポイントを示すメタデータを提供するインタフェース
- Graph API
- 登録されたユーザ情報の取得や登録、削除を行うディレクトリ操作インタフェース
- その他、インテグレーション関係
- Windows ServerのActive Directoryのディレクトリと同期を行う仕組みなど
これらの機能を利用すると組織を意識したWebアプリを容易に作ることができます。また、Windows Azure Active DirectoryはOffice365などのMicrosoft社が提供するSaaSアプリでも使用されているので、ユーザとしても作られたWebアプリを安心して利用することができるのではないでしょうか。
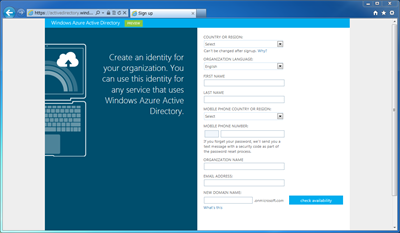
3.Windows Azure Active Directoryのサインアップ
Windows Azure Active Directoryを利用するには、下記のページで登録作業を行います。この登録作業では、管理者アカウントと、テナントのドメインを作成します。
http://g.microsoftonline.com/0AX00en/5
4.Windows Azure Active Directoryの管理ポータル
サインアップが完了すると、以下の管理ポータルでユーザの追加やロールの設定を行うことが可能になります。
https://activedirectory.windowsazure.com
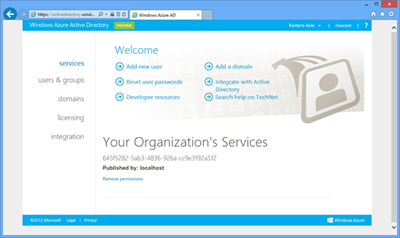
トップページ
各機能へのメニューになっています。また、開発者向け情報へのリンクはこのページにあります。
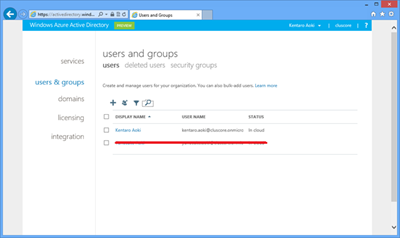
ユーザとグループ
ユーザの追加やロールの設定を行うことができます。
ドメイン
ドメインの追加や削除を行います。ドメイン登録手順などは以下の記事を参考にしてください。
http://kentablog.cluscore.com/2013/01/windows-azure-active-directory-core.html
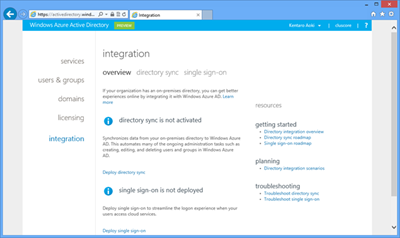
インテグレーション
インテグレーションページでは、Active DirectoryとのDirectory Syncの紹介があります。
開発者リソース
自組織向けのアプリケーション開発方法(Apps for your organaization)や、他の複数組織にサービス提供するためのアプリケーション開発方法(Apps for multiple organaizations)の紹介があります。
5.Windows Azure Active Directory 開発ツール
Windows Azure Active Directoryを利用したWebアプリケーションの作成には、Visual Studio 2012を使用します。ここでは、多くの方が利用可能な無料の Visual Studio 2012 Express for Web を使用して紹介します。ダウンロードおよびインストールは以下の記事を参考にしてください。
http://kentablog.cluscore.com/2012/09/windows-azure-cloud-servicevisual-studio.html
Visual Studio 2012 のダウンロードは以下のURLから。
http://www.microsoft.com/visualstudio/jpn/products/visual-studio-express-products
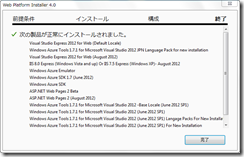
次に、ASP.net Fall 2012 UPdate BUILD Prereleaseをインストールします。このパッケージは、2012年11月に行われたBUILDイベントに合わせてリリースされたASP.netの機能拡張になります。Windows Azure Active Directory関係としては、自組織向けのアプリケーション開発(Apps for your organaization)を簡単にする機能が含まれています。ダウンロードは以下のページから行ってください。
http://www.asp.net/vnext/overview/fall-2012-update
6.Windows Azure Active Directory を使用したアプリの種類
上記にも少し紹介していますが、Windows Azure Active Directoryを使用したWebアプリは、主に2の種類になります。
自組織のアプリケーション(Apps for your organization)
- 自分の組織向けのような一つのテナントに対応するWebアプリケーション向けの使い方です。Webアプリケーションのユーザ管理と認証を、Windows Azure Active Directoryに任せる場合などに利用します。メリットとしては、すでに利用しているOffice365などのSaaSアプリのユーザ情報を利用することができることと、シングルサインオン(SSO)が可能となることです。
- サンプルコード
http://code.msdn.microsoft.com/Write-Sample-App-for-79e55502- (Note: Windows Azure Active Directoryはプレビューであることもあり、クレームの仕様変更が行われており、上記サンプルコードはそのままでは動作しませんが、Web.config中のnameClaimTypeを変更すると動作します。)次回以降紹介できればと思います。(2012/12/19)

- アプリケーション利用イメージ
- 利用者はアプリケーションに接続すると、Windows Azure Active Directory のログイン画面が表示される
- ログイン画面でユーザ名とパスワードなど、設定されている条件で認証を行う
- 認証が成功するとアプリケーションの利用が可能となる
- アプリケーションではActiveDirectoryから渡されたクレーム情報によりユーザのIDなどが表示される
- また、Office365などWindows Azure Active Directoryを使用しているアプリとのシングルサインオンが可能
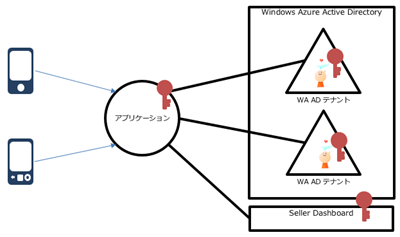
複数組織用のアプリケーション(Apps for multiple organization)
- すべての組織向けに提供可能な、マルチテナント対応のSaaSアプリケーションで利用する使い方です。例えば、Microsoft社のOffice365などのSaaSアプリです。アプリ提供者は、Office365などのアカウントを持つユーザ組織にSaaSアプリを容易に提供することが可能になります。また、利用者はOffice365などを含んだアプリ間でSSOが可能になります。また、組織アプリケーションと違い、アプリケーションに利用するClient ID と Secret は Seller Dashboard に登録します。
- サンプルコード
http://www.windowsazure.com/en-us/develop/net/tutorials/multitenant-apps-for-active-directory/- (Note: 上記サンプルコードは、Windows Azure Active Directoryはプレビューであることもあり、クレーム情報の仕様変更が行われており、そのままでは動作しませんが、クレームタイプとメタ情報のパース箇所を変更すると動作します)次回以降紹介できればと思います。(2012/12/19)
- アプリケーション利用イメージ(初期利用)
- アプリケーションの組織向け登録画面に移動
- Windows Azure Active Directoryのテナント管理ロールを持つユーザでログイン
- アプリケーションから、Windows Azure Active Directoryにアクセスすることを許可する確認の画面が表示(Consentリクエストにより表示。下記参照)
- 許可するとユーザがアプリケーションを利用することが可能に
7.複数組織向けアプリケーションの補足(Consentリクエストについて)
複数組織用アプリケーションでは、テナント管理者の許可を得てGraph APIを経由して組織の情報にアクセスすることができるようになります。この処理はConsentリクエストにより実装します。
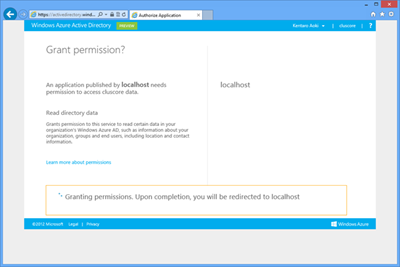
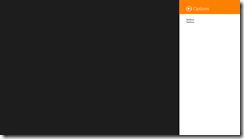
画面イメージ
上の画面は初期利用時3の時にWindows Azure Activr Directoryにアクセスして表示される画面。(テスト用のアプリのため、アプリケーションの画像が表示されていません。Seller Dashboardでアプリをパブリッシュしている場合はアプリの画像が表示されます)
アプリケーションからWidnows Azure Active Directory へのアクセスを承認すると、画面の下部に処理中のメッセージが表示されます。これにより、Seler Dashboardに登録したアプリの情報がユーザの組織のWindows Azure Active Directoryに登録され、アプリケーションから組織情報(テナント)を取得などの操作を行うことができるようになります。
このアプリケーションからWindows Azure Active Directoryへのアクセス許可は、以下のようなConsent リクエストにより実行されます。
リクエスト
Windows Azure Active Directoryテナントにアプリからのアクセス許可を要求が行われます。Seller Dashboardに登録したClient Idを使用してConsentリクエストを作ります。
https://activedirectory.windowsazure.com/Consent/AuthorizeApplication.aspx?ApplicationId=<ClientId>&RequestedPermissions=<RequestedPermissions>
- パラメータ
- ApplicationId(必須)
- Seller Dashboard に登録した Client ID
- RequestedPermissions(オプション)
- DirectoryReader
- 組織のユーザアカウント、グループ情報のディレクトリデータを読み込む権限を要求。SSOを有効にする。
- UserAccountAdministrator
- 組織のユーザアカウント、グループ情報のディレクトリデータを読み込みと書き込みする権限を要求。SSOを有効にする
- None(デフォルト)
- SSOを有効にするが、ディレクトリデータへのアクセスは無効にする。
- SSOを有効にするが、ディレクトリデータへのアクセスは無効にする。
- DirectoryReader
- ApplicationId(必須)
利用者の承認処理結果は以下のアプリケーションURLへのレスポンスにより確認することができます。
Consent レスポンス
https://<Redirect URL>&TenantId=<TenantId>&Consent=<Consent>
- パラメータ
- TenantId
- 許可されたWindows Azure AD組織のGUID
- Consent
- 許可された場合は”Granted“、リジェクトされた場合は”Denied”
- TenantId
8.複数組織向けアプリケーション補足(Seller Dashboardについて)
Seller Dashboardは複数組織用のアプリケーションがWindows Azure Active Directory接続する際に使用するClient IDを登録するサイトになります。また、完成したアプリケーションをパブリッシュすることにより、収益を上げることも可能になるようです。(収益を上げるところに関しては試してません)
OAuth Client ID 追加
Client IDはSeller Dashboardのclient idsタブをクリックすることにより設定します。トップページはApp(アプリケーション)を登録する画面となっていますが、まずは「client ids」タブの「add a new oauth client id」から、下の画面のようにClient IDを作成する必要があります。
oauth client idの設定は以下の内容を参考にしてください。
| 項目 | 内容 |
| Friendly Client ID Name | クライアントIDを識別するための名前を設定します。どのような名前でもかまいません。 |
| App Domain | アプリケーションのドメインを設定します。ローカルPCで開発している場合などは、localhostと設定します。 |
| App Redirect URL | 作成したアプリケーションのURLを指定します。Consentリクエスト時など、アプリケーションにリダイレクトされるときのURLに使用されますので、http/httpsから指定してください。ローカルPCで開発している場合などは、https://localhost:4407のようにポート番号も合わせて設定します。 |
| Client Secret Valid For | クライアントシークレットの有効期限を設定します。 1年(1 year) / 2年(2 years) / 3年(3years) から選択します。 |
アプリ追加
アプリケーションを配布する場合に設定します。開発中の場合は、このアプリ追加を行わなくても、既に登録されているClient IDで動作を確認することができます。アプリケーションが完成した時は、プロダクション向けの新しいClient IDを作成したほうがよいでしょう。
アプリの申請から承認が下りるまで一か月ぐらいかかりました。今後のブログで紹介できればと思います。
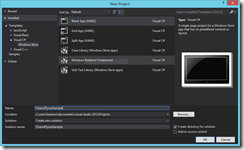
manageタブの「add a new app」から新しいアプリを登録します。まずは、以下のような画面でアプリケーションのタイプを選択します。
アプリケーションタイプとして「Windows Azure Type」の「Active Directory App」を選択します。次に表示される画面でアプリケーションの情報を入力します。ここで入力された情報がConsentリクエストの時に表示されます。
Windows Azure Active Directoryアプリ
| 項目 | 内容 |
| App Title | マーケットプレイスでのアプリケーション名 |
| Category | アプリケーションのカテゴリを選択します |
| App Logo | アプリケーションのロゴを96x96ピクセルで250KB以下の画像ファイル。画像フォーマットは.png, .jpeg, gif |
| App Package | XMLで記述されたアプリケーション・マニフェスト・ファイル(後述アプリケーション参照) |
| Testing Notes(optional) | アプリケーションを登録した後にマイクロソフト社によるテストが行われます。この項目にはテスターにログインするための情報やテストを進めるためのメッセージを書きます。 |
| OAuth Client ID | このアプリで使用するClient IDを選択します。 |
詳細は以下のサイトをご参照ください。
http://msdn.microsoft.com/en-us/library/jj552465.aspx
アプリケーション・マニフェスト・ファイル(App Package)
アプリ追加のApp Packageでは、XMLで記述されたアプリケーション・マニフェストを配置します。このApp Packegeはアプリケーションのタイプによって異なり、Windows Azure Active Directoryアプリでは、以下のような内容のXMLを記述します。
| エレメント | アトリビュート | 内容 |
| AppPermissionRequests | Policy | 現在はアプリケーションがディレクトリ情報をアクセスするためのAppOnlyのみ対応 |
| AppPermissionRequest | Right | パーミッションを設定する。以下の3つから選択する
|
| AppPermissionRequest | Scope | スコープの設定 |
| Reason | culture | Consentページに表示するテキストの言語を設定 |
| value | Consentページに表示するテキストを設定 |
以下は、アプリケーション・マニフェスト・ファイルの例になります。
<?xml version="1.0" encoding="utf-16"?>
<AppRequiredPermissions>
<AppPermissionRequests Policy="AppOnly">
<AppPermissionRequest Right="Directory Reader" Scope="http://directory">
<Reason culture="en-us" value="Demo Application for kentablog"/>
</AppPermissionRequest>
</AppPermissionRequests>
</AppRequiredPermissions>
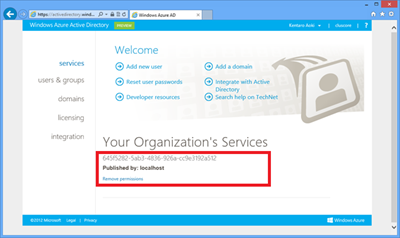
9.複数組織向けアプリケーション補足(Windows Azure Active Directoryの利用中アプリケーション確認について)
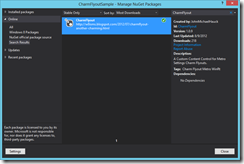
Consentリクエストによってアクセス許可を得たアプリケーションは、Windows Azure Active DirectoryのserviceページのYour Organization's Servicesに一覧表示されます。以下の図はアプリ追加されていない開発中のアプリのため、Seller Dashboardで登録したClient IDが表示されていますが、アプリ追加されているアプリケーションの場合は、アプリケーション名が表示されるはずです。
もし、Office365を利用している場合は、Azure Active Directoryのページで以下のようにOffice365が持つアプリケーションがアクセス許可を得ているはずです。これを見ると、Office365も複数組織向けアプリケーションとして作られていることと、複数のアプリから成り立っていることがよくわかりますね!
以上でアプリケーション開発者はWindows Azure Active Directoryを使用したアプリケーションを作成することができますが、詳細な登録情報を確認するには、以下のようにPowerShellを使用します。
10.PowerShellでWindows Azure Active Directoryの情報を取得する
PowerShellを使用すれば、Windows Azure Active Directoryに登録されているPrincipalの情報など、詳細な情報を得ることができます。
準備
そのままのPowerShellで利用できるのではなく、Office365用に提供されているモジュールを初めにインストールしておきます。
以下のサイトからモジュールをインストールしてください。
Windows PowerShell を使用して Office 365 を管理する
http://onlinehelp.microsoft.com/ja-jp/office365-enterprises/hh124998.aspx
Windows Azure Active Directoryに接続して使ってみる
まず以下のコマンドでインストールしたモジュールを読み込みます。(Windows 8や2012Serverを使用している方は、PowerShell ver2 で動作させる必要があります)
Get-Command Msonline
Get-Command MsonlineExtended
Windows Azure Active Directoryに接続します。
Connect-MsolService -Credential (Get-Credential)
テナント情報の取得
Get-MsolCompanyInformation
テナントIDの取得
(Get-MsolCompanyInformation).ObjectId
サービスプリンシパルの取得(利用中のアプリケーションの取得)
Get-MsolServicePrincipal
その他コマンドの使い方は以下を参考にしてください。
Office 365 用 Windows PowerShell コマンドレット
http://onlinehelp.microsoft.com/ja-jp/office365-enterprises/hh125002.aspx
PowerShellを使用すると、Windows Azure Active DirectoryのWebサイトで操作できない、組織向けのアプリケーションの作成で作られたServicePrincipalの削除など、細かいところにも手が届く操作が可能です。
11.さいごに
Active Directoryを使用すると、Office365のようなビジネス向けのアプリケーションを提供することが可能になり、Office365とシングルサインオンによりシームレスに遷移するアプリも実現することが可能になります。
ビジネス向けのアプリケーションを考えている方はぜひ利用してはいかがでしょうか?
当ブログでもアプリケーションの作り方を紹介していけたらと思います。
関連ページ
Windows Azure Active Directory ドメイン登録 (Core Directory)
http://kentablog.cluscore.com/2013/01/windows-azure-active-directory-core.html