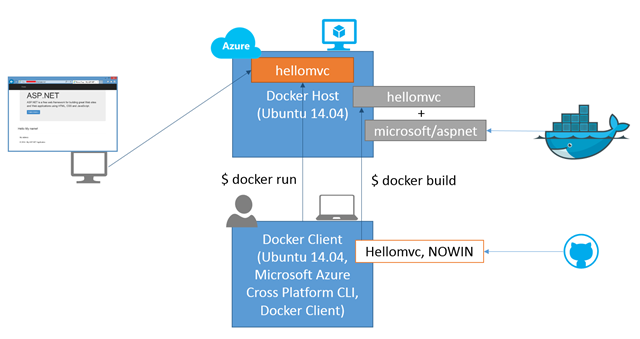
GitHubのASP.NET 5のMVCサンプルをAzureのDockerで動かしてみます。サンプルは下記のURLから確認してください。
https://github.com/aspnet/Home
それでは、Dockerのイメージを作っていきましょう!
下図のNOWINは、Kestrelを使わない時に使用していたものなので、本記事では関係ありません。
ASP.NETのサンプルコードを取得する
サンプルコードは普通にGitでcloneしてください。
$ cd ~
$ mkdir aspnetsample
$ cd aspnetsample
$ git clone https://github.com/aspnet/Home.git
Docker Imageを作成する
Docker Imageを作成するためにDockerfileを下記のように作成します。ベースのイメージはマイクロソフト公式のmicrosoft/aspnetを使ってみました。
$ cd ~
$vi ./aspnetsample/Dockerfile
FROM microsoft/aspnet
# copy the contents of the local directory to /app/ on the image
ADD . /app/
# set the working directory for subsequent commands
WORKDIR /app
# fetch the NuGet dependencies for our application
RUN kpm restore
# set the working directory for subsequent commands
WORKDIR /app/Home/samples/HelloMvc
# expose TCP port 5004 from container (see project.json)
EXPOSE 5004
# Configure the image as an executable
# When the image starts it will execute the “k kestrel” command
# effectively starting our web application
ENTRYPOINT ["k", "kestrel"]
Dockerfileを作ったらBuildします。kpm restoreするので、少し時間がかかります。(前回の記事Microsoft AzureでDockerを使ってみるを参考にDockerを使える状態にしてから実行してください。)
$ docker --tls build --tag=hellomvc aspnetsample
Buildして作成されたImageは確認することができます。
$ docker --tls images
REPOSITORY TAG IMAGE ID CREATED VIRTUAL SIZE
hellomvc latest 40c8011edf85 About an hour ago 541.3 MB
microsoft/aspnet latest a72542b6a95f 4 weeks ago 473.7 MB
ASP.NETサンプルアプリのDocker Imageを実行してみる
それでは、DockerでASP.NETを実行してみます。コンテナ内のサーバはサンプルアプリのproject.jsonでTCPポート5004で動かすように設定されていたので、コンテナの外からはTCPポート8080で受け付けるようにしてみます。
$ docker --tls run -d -t -p 8080:5004 hellomvc
30a655f76e1660596079bf87fe446df605f20a3da2b2b856f848bede14ca9eb8
正常に実行されていることを確認するには、run実行後に作成されるコンテナのIDを使ってログを確認します。Startedと書かれていればサーバとしては正常に動作しています。
$ docker --tls logs -t 30a655f76e1660596079bf87fe446df605f20a3da2b2b856f848bede14ca9eb8
2014-12-23T06:51:01.512809000Z Started
あと、注意しないといけないのがAzureのエンドポイント設定です。適切に設定していない場合は、エンドポイントの設定を変更して、インターネットからTCPポート80で受け付けるようにしておいてください。
$ azure vm endpoint create mydockerhost 80 8080 -n HTTP
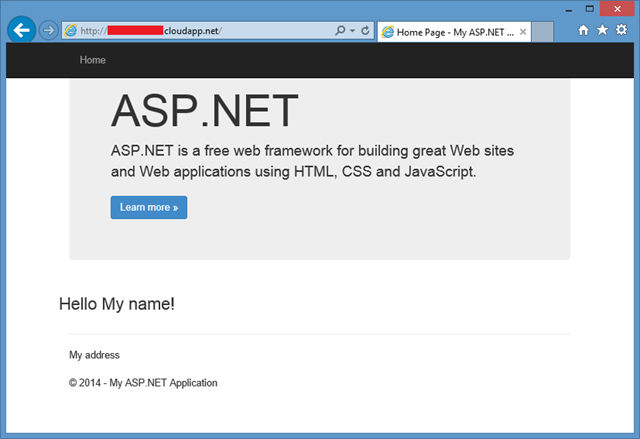
これで、WebブラウザからでもMVCアプリを確認することができるようになります。
停止するには
動いているDockerコンテナは下記のようにDockerのpsコマンドで確認することができます。また、Dockerコンテナは、stopコマンドで停止させることができます。
$ docker --tls ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
30a655f76e16 hellomvc:latest "k kestrel" About an hour ago Up About an hour 0.0.0.0:8080->5004/tcp stoic_mclean
$ docker --tls stop stoic_mclean
stoic_mclean
さいごに
Visual StudioのプロジェクトどDockerコンテナで利用する場合は、こちらの記事を参考にしてください。
http://kentablog.cluscore.com/2015/01/visual-studio-2015-ctp-5aspnet-5docker.html
今回の記事を書くにあたり、kestrelはLinuxで動かないと思っていたため、はじめはNOWINを使うようにNOWIN.vNextを使っていましたが、Linux実装されていることに気が付きました。libuv.so.1のShared LibraryをDynamic LinkするようにKestrelのLinux実装がされていたんですね。MonoはDLL以外もリンクできるんだ。すごい!
いやー面白い世の中になりましたねー。
では、皆様良いお年をー。
あ、来年開催されるGoAzure2015に是非参加してくださいね。以前、勝手に紹介した記事もありますので、ご参考にしていただければと。