あたらしいWindows Phone 7 の Developer Tools 出てたんですね。。。
PDC10で表示されているエミュレータと違うから気になってたんですよ。
今回のエミュレータは、カメラ使えるといいな。
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=04704acf-a63a-4f97-952c-8b51b34b00ce
10/29/2010
10/26/2010
Windows Phone 7 アプリケーションの Lifetime(エミュレータ)
Windows Phone 7 アプリケーションは、OSから実行された後、App.xaml の ApplicationLifetimeObjects エレメント内で設定されたメソッドが、OSの状態が変化した場合に合わせて、実行されます。これは、PhoneApplicationService クラスが提供している機能で、アプリケーションの起動から終了までの間に何度か繰り返し実行されることがあります。
現段階では、Windows Phone 7 のエミュレータ上でしか確認できませんので、その範囲で調べてみます。
App.xaml は、VS2010で作成されたままの状態です。
App.xaml のコードビハインドの、App.xaml.cs に少しコードを追加します。
ApplicationLifetimeObjects で設定したメソッドが、どのような場合に実行されるのか確認してみました。
Launching
「Start」からアプリケーションが起動したときに呼ばれます。たとえ、Deactivated になっていたとしても、スタートからアプリケーションが選択されれば、Launching が呼ばれます。なので、初めての起動、Closing、Deactivated の3つの状態の時に Launching が呼ばれるようです。 また、 Launching から Launching、Activated になることはないようです。
Activated
アプリケーションが起動している状態から、「Startボタン」→アプリ起動→「Backボタン」→「Backボタン」や、「Searchボタン」→「backボタン」など、一度 Deactive になった状態から、「Backボタン」でアプリケーションに戻ったときに呼ばれるようです。「Backボタン」ではなく、「Start」から同一のアプリケーションを起動すると、「Launching」になるようです。
Deactivated
アプリケーションが起動している状態から、「Startボタン」、「Searchボタン」を押したときに呼ばれるようです。「Backボタン」では Closingになるようです。この状態から、Closingが呼ばれることはないようです。
Closing
アプリケーションが起動している状態から、「Backボタン」を押したときに呼ばれるようです。その他の操作からはClosingは呼ばれませんでした。この状態から、Deactivated が呼ばれることはないようです。
エミュレータでの動作を確認してみましたが、実機ではアイドル時にも、これらのメソッドが呼ばれるようです。電話がCallしてきたときも呼ばれるんでしょうね。
早く実機を触りたいです。。。。
現段階では、Windows Phone 7 のエミュレータ上でしか確認できませんので、その範囲で調べてみます。
App.xaml は、VS2010で作成されたままの状態です。
<Application.ApplicationLifetimeObjects>
<shell:PhoneApplicationService
Launching="Application_Launching" Closing="Application_Closing"
Activated="Application_Activated" Deactivated="Application_Deactivated"/>
</Application.ApplicationLifetimeObjects>
App.xaml のコードビハインドの、App.xaml.cs に少しコードを追加します。
private void Application_Launching(object sender, LaunchingEventArgs e)
{
MessageBox.Show("Application_Launching");
}
private void Application_Activated(object sender, ActivatedEventArgs e)
{
MessageBox.Show("Application_Activated");
}
private void Application_Deactivated(object sender, DeactivatedEventArgs e)
{
MessageBox.Show("Application_Deactivated");
}
private void Application_Closing(object sender, ClosingEventArgs e)
{
MessageBox.Show("Application_Closing");
}
ApplicationLifetimeObjects で設定したメソッドが、どのような場合に実行されるのか確認してみました。
Launching
「Start」からアプリケーションが起動したときに呼ばれます。たとえ、Deactivated になっていたとしても、スタートからアプリケーションが選択されれば、Launching が呼ばれます。なので、初めての起動、Closing、Deactivated の3つの状態の時に Launching が呼ばれるようです。 また、 Launching から Launching、Activated になることはないようです。
Activated
アプリケーションが起動している状態から、「Startボタン」→アプリ起動→「Backボタン」→「Backボタン」や、「Searchボタン」→「backボタン」など、一度 Deactive になった状態から、「Backボタン」でアプリケーションに戻ったときに呼ばれるようです。「Backボタン」ではなく、「Start」から同一のアプリケーションを起動すると、「Launching」になるようです。
Deactivated
アプリケーションが起動している状態から、「Startボタン」、「Searchボタン」を押したときに呼ばれるようです。「Backボタン」では Closingになるようです。この状態から、Closingが呼ばれることはないようです。
Closing
アプリケーションが起動している状態から、「Backボタン」を押したときに呼ばれるようです。その他の操作からはClosingは呼ばれませんでした。この状態から、Deactivated が呼ばれることはないようです。
エミュレータでの動作を確認してみましたが、実機ではアイドル時にも、これらのメソッドが呼ばれるようです。電話がCallしてきたときも呼ばれるんでしょうね。
早く実機を触りたいです。。。。
10/17/2010
HTC Trophy Windows Phone 7 (8GB) 受付開始!
ついに!HTC Trophy Windows Phone 7 (8GB) の受付が expansys.jp で開始されているようです。
HTC Trophy Windows Phone 7 (8GB) 48,081円 ですよ。すごい気になる価格ですね。
やっぱり、実機で動かしたいですし。
SHINO-BLOGにも紹介されているように多くの種類があるので迷います。
・SHINO-BLOG
http://blogs.shintak.info/archive/2010/10/12/54725.aspx
HTC Trophy Windows Phone 7 (8GB) 48,081円 ですよ。すごい気になる価格ですね。
やっぱり、実機で動かしたいですし。
SHINO-BLOGにも紹介されているように多くの種類があるので迷います。
・SHINO-BLOG
http://blogs.shintak.info/archive/2010/10/12/54725.aspx
10/15/2010
Windows Phone 7 の Silverlight で3Dアプリ開発 Kit3D を使ってみる! ②
では早速 Kit3D を使用した Silverlight のWP7アプリケーションを作ってみます。
「 Visual Studio 2010 Express for Windows Phone 」を起動して、「 New Project 」から「 Windows Phone Application 」を選択します。Name は好きな名前を書いてよいのですが、説明しやすくするために「 WP7Kit3DTest 」とします。
次に、「 Solution Explorer 」からソリューションを選択してマウスの右クリックで「 Add 」の「 New Project 」を選択します。
Add New Project では「 Windows Phone Class Library 」を選択して、Name を「 Kit3D 」として「 OK 」をクリックします。
以下のURLのCodeplexからKit3DのSourceCoreをダウンロードしてきます。
http://kit3d.codeplex.com/SourceControl/list/changesets
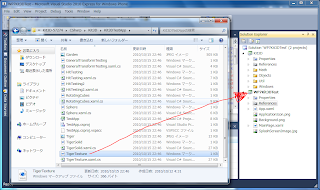
Codeplex からダウンロードしてきた Kit3D を展開して、フォルダ内の「 Windows 」フォルダ、「 Util 」フォルダ、「 Object 」フォルダ、「 Math 」フォルダをそれぞれ、「 Solution Explorer 」の「 Kit3D 」プロジェクトにドラッグアンドドロップします。
不要なファイルは消します。
そして、一度Kid3Dクラスをビルドしてみます。「 Solution Explorer 」の「 Kit3D 」プロジェクトをマウスの右クリックで「 Build 」を選択します。
右下に「 Build succeeded 」と表示されれば成功です。
次に初めに作成した WP7Kit3DTest プロジェクトから Kid3D を参照できるように設定します。「 Solution Explorer 」の「 WP7Kit3DTest 」内の「 References 」で右クリックして「 Add Reference... 」を選択します。
Add Reference の「 Project 」タブを選択して、「 Kit3D 」を選択した後、「 OK 」ボタンをクリックします。これで WP7Kit3DTest アプリケーションで Kit3D を使うための準備が整いました。
この段階で、3Dオブジェクトをモデリングするのは大変だし、早く Kit3D のパワーを見てみたいので、Kit3D 内のテストコードを利用します。Kit3D 内の「 TigerTexture.xaml 」を「 Solution Explorer 」の「 WP7Kit3DTest 」プロジェクトにドラックアンドドロップします。
そして、MainPage.xaml.cs にコードを追加します。「 Solution Explorer 」の「 WP7Kit3DTest 」プロジェクト内の「 MainPage.xaml 」の左にある三角印をマウスでクリックして、csファイルを表示させ、表示された「 MainPage.xaml.cs 」をダブルクリックして編集します。
using に Kit3D.Windows.Controls を追加します。
MainPage() メソッド内に以下のように、Kit3D の Testコード内の TigerTexture を生成して、ContentPanel 内に配置します。
そして、いよいよ動かします。「 Debug 」メニューから「 Start Debugging 」を選択します。
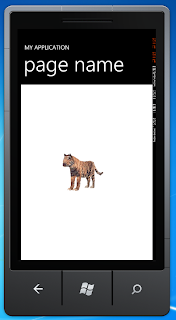
おお!トラが動いてます。くるくると。
ちょっと横から
で、少しデザイン的にあれなんで、背景色をなくしてカメラ( PerspectiveCamera )をトラの近くに置いてみました。
素晴らしい! Kit3D!
Kit3D の一部を XNA に置き換えられれば高速化できるかな?
「 Visual Studio 2010 Express for Windows Phone 」を起動して、「 New Project 」から「 Windows Phone Application 」を選択します。Name は好きな名前を書いてよいのですが、説明しやすくするために「 WP7Kit3DTest 」とします。
次に、「 Solution Explorer 」からソリューションを選択してマウスの右クリックで「 Add 」の「 New Project 」を選択します。
Add New Project では「 Windows Phone Class Library 」を選択して、Name を「 Kit3D 」として「 OK 」をクリックします。
以下のURLのCodeplexからKit3DのSourceCoreをダウンロードしてきます。
http://kit3d.codeplex.com/SourceControl/list/changesets
Codeplex からダウンロードしてきた Kit3D を展開して、フォルダ内の「 Windows 」フォルダ、「 Util 」フォルダ、「 Object 」フォルダ、「 Math 」フォルダをそれぞれ、「 Solution Explorer 」の「 Kit3D 」プロジェクトにドラッグアンドドロップします。
不要なファイルは消します。
そして、一度Kid3Dクラスをビルドしてみます。「 Solution Explorer 」の「 Kit3D 」プロジェクトをマウスの右クリックで「 Build 」を選択します。
右下に「 Build succeeded 」と表示されれば成功です。
次に初めに作成した WP7Kit3DTest プロジェクトから Kid3D を参照できるように設定します。「 Solution Explorer 」の「 WP7Kit3DTest 」内の「 References 」で右クリックして「 Add Reference... 」を選択します。
Add Reference の「 Project 」タブを選択して、「 Kit3D 」を選択した後、「 OK 」ボタンをクリックします。これで WP7Kit3DTest アプリケーションで Kit3D を使うための準備が整いました。
この段階で、3Dオブジェクトをモデリングするのは大変だし、早く Kit3D のパワーを見てみたいので、Kit3D 内のテストコードを利用します。Kit3D 内の「 TigerTexture.xaml 」を「 Solution Explorer 」の「 WP7Kit3DTest 」プロジェクトにドラックアンドドロップします。
そして、MainPage.xaml.cs にコードを追加します。「 Solution Explorer 」の「 WP7Kit3DTest 」プロジェクト内の「 MainPage.xaml 」の左にある三角印をマウスでクリックして、csファイルを表示させ、表示された「 MainPage.xaml.cs 」をダブルクリックして編集します。
using に Kit3D.Windows.Controls を追加します。
using Kit3D.Windows.Controls;
MainPage() メソッド内に以下のように、Kit3D の Testコード内の TigerTexture を生成して、ContentPanel 内に配置します。
public MainPage()
{
InitializeComponent();
TestApp.TigerTexture t = new TestApp.TigerTexture();
ContentPanel.Children.Add(t);
}
そして、いよいよ動かします。「 Debug 」メニューから「 Start Debugging 」を選択します。
おお!トラが動いてます。くるくると。
ちょっと横から
で、少しデザイン的にあれなんで、背景色をなくしてカメラ( PerspectiveCamera )をトラの近くに置いてみました。
素晴らしい! Kit3D!
Kit3D の一部を XNA に置き換えられれば高速化できるかな?
Windows Phone 7 の Silverlight で3Dアプリ開発 Kit3D を使ってみる! ①
今回から、Windows Phone 7(以下 WP7 )のアプリケーションを少しずついろいろ作成してみようと思います。
アプリケーションの種類
WP7 ではアプリケーションで使用するフレームワークが2種類用意されており、それぞれ特徴があります。
Silverlight
XAML と呼ばれる XML で UI を記述することができます。タイムラインのような概念がありキーフレームを設定することにより、キーフレーム間の画面を Silverlight が自動的に生成してくれるため、動きのあるアプリケーションを簡単に作ることができます。また、イベントを基にアプリケーションが動作します。
XNA
ユーザ向けの Xbox360 で使用されているフレームワークで、入力されたキーの取得や描画の準備などを行う Update メソッドと、実際に描画を行う Draw メソッドが繰り返し実行されるリアルタイム性の高いゲームなどのアプリケーションを作るための方法です。Silverlight と異なり、動きなどの全ての処理を自分で書かないといけないので大変ですが、ハードが持つ本来の力を引き出しやすいと思います。
性格の異なる2種類の方法があるわけですが、明らかに生産性が高いのは Silverlight です。まずは Silverlight で書いてみようと思います。
で、どのようなアプリを作成しようか考えるわけですが、少し昔話を。
私には3年前の2007年に完成させることができなかったアプリケーションがあります。当時、川西さん、高橋さんの「XAMLプログラミング WPFアプリケーションの概要と開発」を購入して、今まで見たことがない3Dアプリを Silverlight で作ってやる!と初心者らしく手っ取り早そうな WPF でプロトタイプを作りました。動作を確認してこれは面白いと思った後、配布用に Silverlight 版を作ろうとしたときです。悲劇がおきました。
なんと、Silverlight 1 には、3D関係のクラスが一切なかったのです。
色々調べてみるとSilverlight 2 に3Dの機能が付くとのこと、そこで諦めてXAML および Silverlight を触るのをやめてしまいました。「XAMLプログラミング WPFアプリケーションの概要と開発」も後輩に無期限で貸すことに。
そして3年後、Windows Phone 7 の登場です。3年もたてば Silverlight 2 は出ているだろうと、そしてバリバリ3Dが動作するようになっていると期待してSilverlight を調べ始めました。
なんと Silverlight 4 が出ているじゃないですか。それは素晴らしい。Silverlight 2 から2倍も進化していたのです。
で、いよいよ3Dアプリを作ろうとするわけですが、念のため機能チェックです。3年前に作成した XAML を Visual Studio 2010 の Windows Phone 7 Silverlight プロジェクトに入れてみます。しかし、3Dを表示させるための Viewport3D が名前解決されません。
調べてみると Silerlight 2 から追加された3D機能は、「擬似3D」と書かれており、Grid などのオブジェクトを回転させたりする機能でした。これでは、簡単に3Dオブジェクトを表示できないじゃないかと思い、セがサターンのように擬似3Dで3Dオブジェクトの表示させようと思いましたが、疲れそうなので XNA もしくは、別の手段を探すことになりました。
そこで登場するのが Kit3D です。このライブラリは、 WPF で使うことができる3Dのクラス持っており、WPF で書かれたプログラムを、そのまま動かすことができるようです。通常の Silverlight で動いているデモを見ても、私が求めているView3D と遜色ありません。
そして、後輩に無期限で貸している「XAMLプログラミング WPFアプリケーションの概要と開発」を再度読みたくなりましたが、新品では入手困難でしたので、古本で再度入手するのでした。
次回はいよいよ、Kit3D を Windows Phone 7 (エミュレータだけど)で動かしてみようと思います。
ちなみに、Windows Phone 7 は Silverlight 3 ベースのようです。
アプリケーションの種類
WP7 ではアプリケーションで使用するフレームワークが2種類用意されており、それぞれ特徴があります。
Silverlight
XAML と呼ばれる XML で UI を記述することができます。タイムラインのような概念がありキーフレームを設定することにより、キーフレーム間の画面を Silverlight が自動的に生成してくれるため、動きのあるアプリケーションを簡単に作ることができます。また、イベントを基にアプリケーションが動作します。
XNA
ユーザ向けの Xbox360 で使用されているフレームワークで、入力されたキーの取得や描画の準備などを行う Update メソッドと、実際に描画を行う Draw メソッドが繰り返し実行されるリアルタイム性の高いゲームなどのアプリケーションを作るための方法です。Silverlight と異なり、動きなどの全ての処理を自分で書かないといけないので大変ですが、ハードが持つ本来の力を引き出しやすいと思います。
性格の異なる2種類の方法があるわけですが、明らかに生産性が高いのは Silverlight です。まずは Silverlight で書いてみようと思います。
で、どのようなアプリを作成しようか考えるわけですが、少し昔話を。
私には3年前の2007年に完成させることができなかったアプリケーションがあります。当時、川西さん、高橋さんの「XAMLプログラミング WPFアプリケーションの概要と開発」を購入して、今まで見たことがない3Dアプリを Silverlight で作ってやる!と初心者らしく手っ取り早そうな WPF でプロトタイプを作りました。動作を確認してこれは面白いと思った後、配布用に Silverlight 版を作ろうとしたときです。悲劇がおきました。
なんと、Silverlight 1 には、3D関係のクラスが一切なかったのです。
色々調べてみるとSilverlight 2 に3Dの機能が付くとのこと、そこで諦めてXAML および Silverlight を触るのをやめてしまいました。「XAMLプログラミング WPFアプリケーションの概要と開発」も後輩に無期限で貸すことに。
そして3年後、Windows Phone 7 の登場です。3年もたてば Silverlight 2 は出ているだろうと、そしてバリバリ3Dが動作するようになっていると期待してSilverlight を調べ始めました。
なんと Silverlight 4 が出ているじゃないですか。それは素晴らしい。Silverlight 2 から2倍も進化していたのです。
で、いよいよ3Dアプリを作ろうとするわけですが、念のため機能チェックです。3年前に作成した XAML を Visual Studio 2010 の Windows Phone 7 Silverlight プロジェクトに入れてみます。しかし、3Dを表示させるための Viewport3D が名前解決されません。
調べてみると Silerlight 2 から追加された3D機能は、「擬似3D」と書かれており、Grid などのオブジェクトを回転させたりする機能でした。これでは、簡単に3Dオブジェクトを表示できないじゃないかと思い、セがサターンのように擬似3Dで3Dオブジェクトの表示させようと思いましたが、疲れそうなので XNA もしくは、別の手段を探すことになりました。
そこで登場するのが Kit3D です。このライブラリは、 WPF で使うことができる3Dのクラス持っており、WPF で書かれたプログラムを、そのまま動かすことができるようです。通常の Silverlight で動いているデモを見ても、私が求めているView3D と遜色ありません。
そして、後輩に無期限で貸している「XAMLプログラミング WPFアプリケーションの概要と開発」を再度読みたくなりましたが、新品では入手困難でしたので、古本で再度入手するのでした。
次回はいよいよ、Kit3D を Windows Phone 7 (エミュレータだけど)で動かしてみようと思います。
ちなみに、Windows Phone 7 は Silverlight 3 ベースのようです。
10/14/2010
Windows Phone 7 SDK をインストールして開発環境を構築
Windows Phone 7の開発環境について書いてみようと思います。
開発は、主にVisual Studio 2010 と Expression Blend 4 を使います。しかも、これらのツールは無料で手に入れることができるんです。普通のExpression Blend 4 とか買おうと思うと高いのにね。
ツールのダウンロードですが、Windows Phone 7 の Developer Portal が、何故かAPP HUBのサイトにジャンプしてなかなかダウンロードのページにたどり着けませんが、下記のURLからダウンロードすることができます。
Windows Phone Developer Tools RTW
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=04704acf-a63a-4f97-952c-8b51b34b00ce&displaylang=en
そして、便利なツールキットは下記URLからダウンロード
Silverlight for Windows Phone Toolkit - Sept 2010
http://silverlight.codeplex.com/releases/view/52297
で、勉強のためのトレーニングキットは下記のURLからダウンロード
Windows Phone 7 Training Kit for Developers - RTM Refresh
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=ca23285f-bab8-47fa-b364-11553e076a9a
Windows Phone 7のアプリを販売するには Marketplaceだと思っていたんだけど、APP HUBなのかな?
うむー。
次からは、実際にサンプルアプリを書いてみようと思います。
開発は、主にVisual Studio 2010 と Expression Blend 4 を使います。しかも、これらのツールは無料で手に入れることができるんです。普通のExpression Blend 4 とか買おうと思うと高いのにね。
ツールのダウンロードですが、Windows Phone 7 の Developer Portal が、何故かAPP HUBのサイトにジャンプしてなかなかダウンロードのページにたどり着けませんが、下記のURLからダウンロードすることができます。
Windows Phone Developer Tools RTW
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=04704acf-a63a-4f97-952c-8b51b34b00ce&displaylang=en
そして、便利なツールキットは下記URLからダウンロード
Silverlight for Windows Phone Toolkit - Sept 2010
http://silverlight.codeplex.com/releases/view/52297
で、勉強のためのトレーニングキットは下記のURLからダウンロード
Windows Phone 7 Training Kit for Developers - RTM Refresh
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=ca23285f-bab8-47fa-b364-11553e076a9a
Windows Phone 7のアプリを販売するには Marketplaceだと思っていたんだけど、APP HUBなのかな?
うむー。
次からは、実際にサンプルアプリを書いてみようと思います。
10/13/2010
Windows Phone 7 ローンチイベント
Windows Phone 7 のローンチイベントが先日行われました。今までの Windows CEベースの、Pocket PCやWindows Mobileとは異なり、デバイス単位にビルドされたロムを使用するのではなく、iPhoneのように、OSのイメージをマイクロソフトが配信するようです。また、マルチタスクの問題などWindowsCEを携帯端末で利用する際に問題だった箇所をすべて解消して、全く新しいプラットフォームとして生まれ変わっています。プログラムの実行方法も変わっているので、今までのWindows Mobileのアプリは動作しません。
ビデオ
http://www.microsoft.com/presspass/presskits/windowsphone/videogallery.aspx?contentID=wp7_unveil01
iPhoneに似せて作ったOSではなく、完全なオリジナルです。また、.Net Frameworkをベースに、Silverlightと、XNAでアプリを作ることも、マイクロソフトの強みです。
Silverlightは、iOSでいうところのCoreAnimationかな。CoreAnimationというより、オーサリングツールも充実しているので、Flashともいえるかも。
XNAは、iOSでいうところのOpenGL ESですね。とはいえ、ゲームなどを作るための仕組みが入っている分、 OpenGL ESよりも格段に整っていて作りやすいと思います。XBOXのユーザ向けフレームワークでもあります。
これは楽しみですね。
ビデオ
http://www.microsoft.com/presspass/presskits/windowsphone/videogallery.aspx?contentID=wp7_unveil01
iPhoneに似せて作ったOSではなく、完全なオリジナルです。また、.Net Frameworkをベースに、Silverlightと、XNAでアプリを作ることも、マイクロソフトの強みです。
Silverlightは、iOSでいうところのCoreAnimationかな。CoreAnimationというより、オーサリングツールも充実しているので、Flashともいえるかも。
XNAは、iOSでいうところのOpenGL ESですね。とはいえ、ゲームなどを作るための仕組みが入っている分、 OpenGL ESよりも格段に整っていて作りやすいと思います。XBOXのユーザ向けフレームワークでもあります。
これは楽しみですね。
10/08/2010
独自ドメインでBlogger(ブログ)
Wordpressの管理が面倒になってきたので、Bloggerにブログを引っ越しました。あまり活発に投稿していないのに管理に時間を割くのはねえ。
で、 ブログ(Blogger)の独自ドメイン化ですが、下記のURLを参考にしました。
How do I use a custom domain name on my blog?
http://www.google.com/support/blogger/bin/answer.py?hl=en&answer=55373
簡単に説明
1.Blogger側の設定
「設定」→「公開」→「切り替え先:カスタムドメイン」で独自ドメイン名を書いておきます。そして「設定を保存」。
2.DNSの設定
bindのCNAMEレコードを追加しました。
3.少し待つ
DNSのTTLにもよりますが、少し待ちます。digコマンドで設定したドメインが引けたらOKです。
で、 ブログ(Blogger)の独自ドメイン化ですが、下記のURLを参考にしました。
How do I use a custom domain name on my blog?
http://www.google.com/support/blogger/bin/answer.py?hl=en&answer=55373
簡単に説明
1.Blogger側の設定
「設定」→「公開」→「切り替え先:カスタムドメイン」で独自ドメイン名を書いておきます。そして「設定を保存」。
2.DNSの設定
bindのCNAMEレコードを追加しました。
kentablog CNAME ghs.google.com.
3.少し待つ
DNSのTTLにもよりますが、少し待ちます。digコマンドで設定したドメインが引けたらOKです。
$dig kentablog.cluscore.com ........ ;; QUESTION SECTION: ;kentablog.cluscore.com. IN A ;; ANSWER SECTION: kentablog.cluscore.com. 3600 IN CNAME ghs.google.com. ghs.google.com. 560745 IN CNAME ghs.l.google.com. ghs.l.google.com. 40 IN A xxx.xxx.xxx.xxx ........
4.ブラウザで確認
おお!すばらしいGoogleさん。
登録:
コメント (Atom)