「 Visual Studio 2010 Express for Windows Phone 」を起動して、「 New Project 」から「 Windows Phone Application 」を選択します。Name は好きな名前を書いてよいのですが、説明しやすくするために「 WP7Kit3DTest 」とします。
次に、「 Solution Explorer 」からソリューションを選択してマウスの右クリックで「 Add 」の「 New Project 」を選択します。
Add New Project では「 Windows Phone Class Library 」を選択して、Name を「 Kit3D 」として「 OK 」をクリックします。
以下のURLのCodeplexからKit3DのSourceCoreをダウンロードしてきます。
http://kit3d.codeplex.com/SourceControl/list/changesets
Codeplex からダウンロードしてきた Kit3D を展開して、フォルダ内の「 Windows 」フォルダ、「 Util 」フォルダ、「 Object 」フォルダ、「 Math 」フォルダをそれぞれ、「 Solution Explorer 」の「 Kit3D 」プロジェクトにドラッグアンドドロップします。
不要なファイルは消します。
そして、一度Kid3Dクラスをビルドしてみます。「 Solution Explorer 」の「 Kit3D 」プロジェクトをマウスの右クリックで「 Build 」を選択します。
右下に「 Build succeeded 」と表示されれば成功です。
次に初めに作成した WP7Kit3DTest プロジェクトから Kid3D を参照できるように設定します。「 Solution Explorer 」の「 WP7Kit3DTest 」内の「 References 」で右クリックして「 Add Reference... 」を選択します。
Add Reference の「 Project 」タブを選択して、「 Kit3D 」を選択した後、「 OK 」ボタンをクリックします。これで WP7Kit3DTest アプリケーションで Kit3D を使うための準備が整いました。
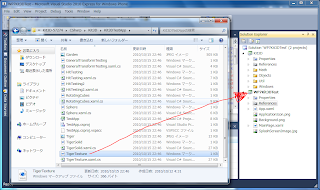
この段階で、3Dオブジェクトをモデリングするのは大変だし、早く Kit3D のパワーを見てみたいので、Kit3D 内のテストコードを利用します。Kit3D 内の「 TigerTexture.xaml 」を「 Solution Explorer 」の「 WP7Kit3DTest 」プロジェクトにドラックアンドドロップします。
そして、MainPage.xaml.cs にコードを追加します。「 Solution Explorer 」の「 WP7Kit3DTest 」プロジェクト内の「 MainPage.xaml 」の左にある三角印をマウスでクリックして、csファイルを表示させ、表示された「 MainPage.xaml.cs 」をダブルクリックして編集します。
using に Kit3D.Windows.Controls を追加します。
using Kit3D.Windows.Controls;
MainPage() メソッド内に以下のように、Kit3D の Testコード内の TigerTexture を生成して、ContentPanel 内に配置します。
public MainPage()
{
InitializeComponent();
TestApp.TigerTexture t = new TestApp.TigerTexture();
ContentPanel.Children.Add(t);
}
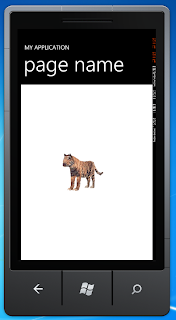
そして、いよいよ動かします。「 Debug 」メニューから「 Start Debugging 」を選択します。
おお!トラが動いてます。くるくると。
ちょっと横から
で、少しデザイン的にあれなんで、背景色をなくしてカメラ( PerspectiveCamera )をトラの近くに置いてみました。
素晴らしい! Kit3D!
Kit3D の一部を XNA に置き換えられれば高速化できるかな?